Smith School rebranding

Role: UI designer
The main task was to update the Smith School branding.
The Smith School at Oxford University has updated their brand standards and requested we updated our online programs website as well. In order to fully update the site, I took it upon myself to create a fully documented design system to help our development team update the website as needed.
Time to begin with the pattern library.
This design system contains different types of documentation for the various components created to guide the development team in updating the website.
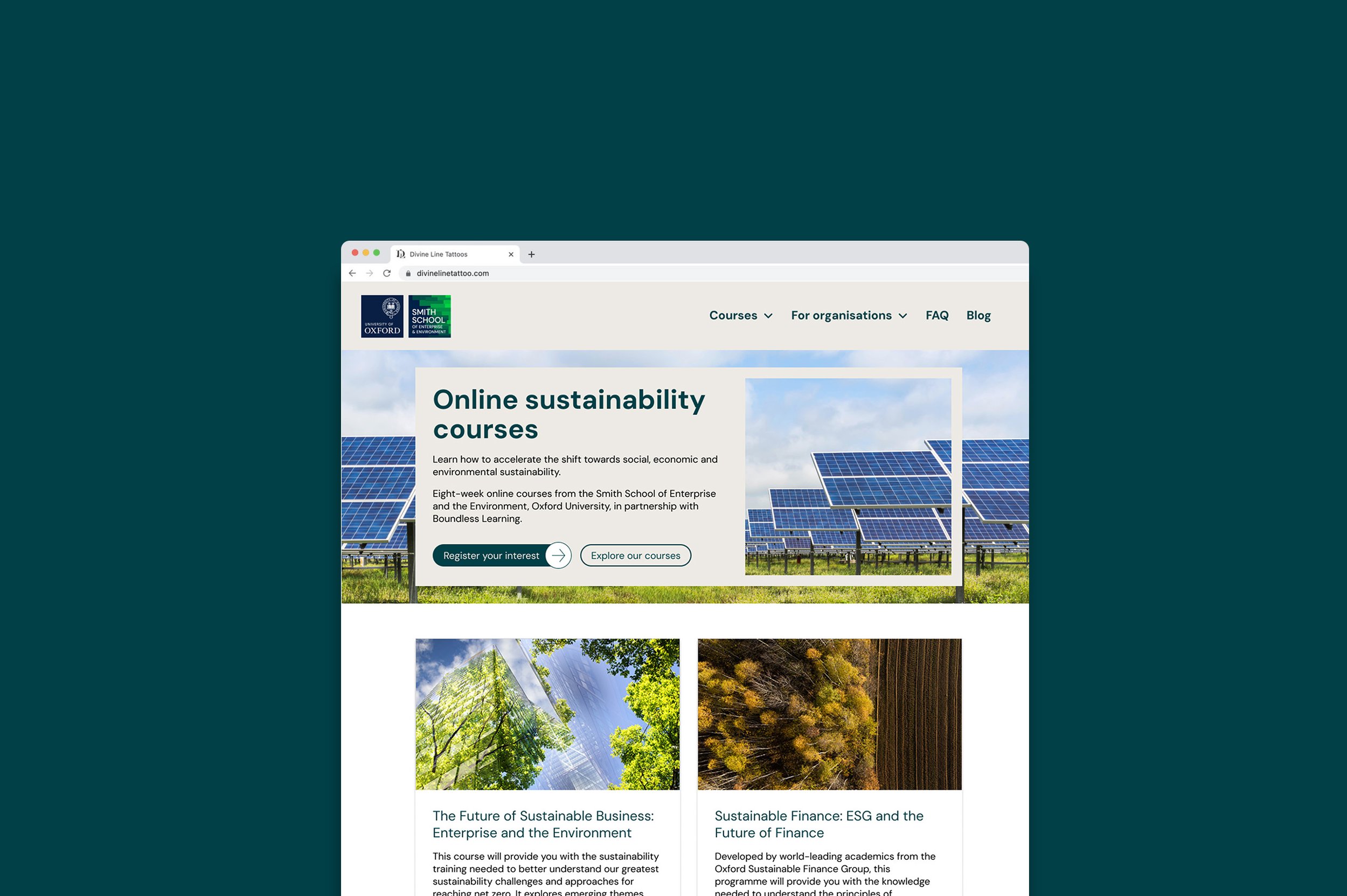
A closer look at the site.
When working on the rebranding, I made sure I to not only change fonts, colors, and logo, but also find anything in the current site that could be hindering the experience to improve it. The website on mobile needed a little bit of help in the navigation, secondary navigation, and sticky footer.
On mobile, the secondary navigation is hidden and the user needs to scroll to see the remaining items but there is no clear indication that action must take place. My solution was to add a menu that would open up the rest of the items that were hidden. An obvious indication, users can click to see more.
Before
After
Sticky footer with the main CTAs was only visible in mobile and it would appear in the middle of the screen. To solve this, I added it to the footer so it would appear at the bottom of the screen and made sure this is the same behavior on desktop and tablet as well.
Before
After




